嗨嗨大家,又是新的一天,我們今天要延續昨天所寫的頁面,並進行優化,那我們就開始啦!
延續昨天我們所寫的程式碼,今天要針對他們來做更進一步的修改,可以看到我們昨天所寫的首頁、關於我們和門市資訊的頁面,是單純用function的方式來呈現。但是如果function一多就會像下面一樣會有好幾行,因此我們可以用不同的方法來進行調整。
from django.shortcuts import render
from django.http import HttpResponse
def aboutus(request):
return HttpResponse("關於我們")
def storeinfo(request):
return HttpResponse("門市資訊")
首先我們在views.py裡,我們可以嘗試先建立一個page的dictionary,並將原本的Response內容改為用dictionary的key來呈現。這時候可以再去查看aboutus和storeinfo一樣可以運作。但這樣做反而需要多建立一個page,因此我們要Dynamic URL Patterns 的方法來達到更好的效率。
from django.shortcuts import render
from django.http import HttpResponse
page = {
"aboutus": "關於我們",
"storeinfo": "門市資訊",
"News":"新聞"
}
def aboutus(request):
return HttpResponse(page["aboutus"])
def storeinfo(request):
return HttpResponse(page["storeinfo"])
那要如何實現Dynamic URL Patterns 呢?
這就要說到path裡的ROUTE參數,Django提供了很方便的方法,讓ROUTE的參數不僅可以當作網址,還能傳遞給views.py的函式裡。
我們先回到urls.py裡,並將原本的path刪掉,輸入以下程式碼。
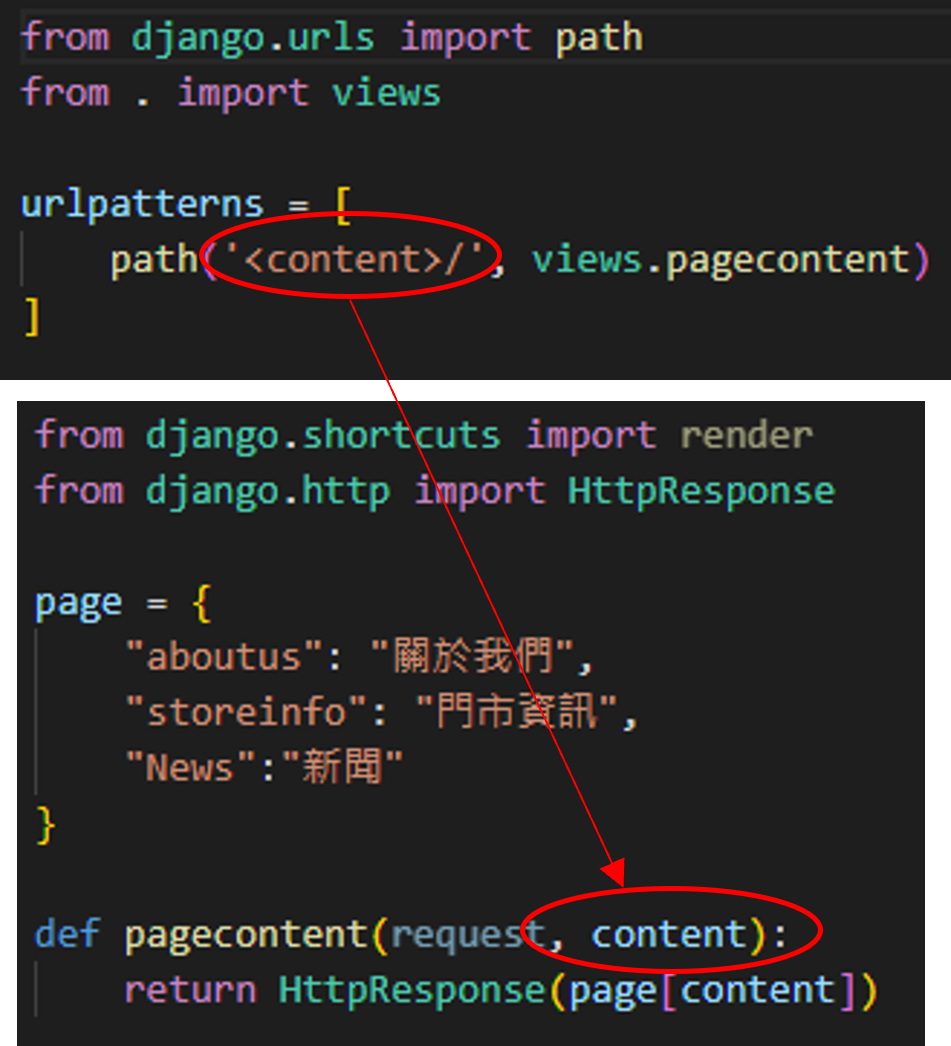
可以看到有一個,在path被解析時,這裡在<>裡的值可以當做參數做傳遞,並傳到view。
from django.urls import path
from . import views
urlpatterns = [
path('<content>/', views.pagecontent)
]
除此以外在<>變數前面可以利用<[data type]:[variable]>來做定義,若符合條件才會進入。
例如我們可以在content前面加str,來限制進入的參數。
from django.urls import path
from . import views
urlpatterns = [
path('<str:content>/', views.pagecontent)
]
接著我們需要建立新的函式來接收我們剛剛建立的content。
因此,我們把原本多個函式都刪除,改建立一個pagecontent,並接收content。
讓網址的設定隨著用戶端(client)輸入的網址而改變要去的頁面。
from django.shortcuts import render
from django.http import HttpResponse
page = {
"aboutus": "關於我們",
"storeinfo": "門市資訊",
"News":"新聞"
}
def pagecontent(request, content):
return HttpResponse(page[content])

小提醒:要記得接收和傳送使用的名稱要是一樣的,要不然會接收不到。
我們再回到網頁去查看


這樣就完成囉!
應用這種方法也能寫有趣的小功能,例如用網址計算BMI:
def calBMI(request, height, weight):
result = weight/((height/100)**2)
return HttpResponse(f"您的BMI為{round(result,2)}")
path('<int:height>/<int:weight>', views.calBMI)
https://ithelp.ithome.com.tw/upload/images/20220915/20150927LJOeFuBCxh.png
就能利用網址的方式來計算BMI啦!是不是很有趣呢?
那我們今天就到這裡,明天見囉!
https://docs.djangoproject.com/en/4.1/topics/http/urls/
